1. 노출모듈 패턴(revealing module pattern)
노출모듈 패턴은 즉시 실행 함수를 통해 private, public 같은 접근 제어자를 만드는 패턴이다. 자바스크립트는 private나 public 같은 접근 제어자가 존재하지 않고 전역 범위에서 스크립트가 실행된다. 그렇기 때문에 노출모듈 패턴을 통해 private와 public 접근 제어자를 구현하기도 한다.
const pukuka = (() => {
const a = 1
const b = () => 2
const public = {
c: 2,
d : () => 3
}
return public;
})()
console.log(pukuka)
console.log(pukuka.a)
// { c: 2, d: [Funtion: d] }
// undefined
a와 b는 다른 모듈에서 사용할 수 없는 변수나 함수이며 private 범위를 가집니다. c와 d는 다른 모듈에서 사용할 수 있는 변수나 함수이며 public 범위를 가집니다. 참고로 앞서 설명한 노출모듈 패턴을 기반으로 만든 자바슼릡트 모듈 방식으로는 CJS(CommonJS) 모듈 방식이 있다.
1-1. public
클래스에 정의된 함수에서 접근 가능하며 자식 클래스와 외부 클래스에서 접근 가능한 범위
1-2. protected
클래스에 정의된 함수에서 접근 가능, 자식 클래스에서 접근 가능하지만 외부 클래스에서 접근 불가능한 범위
1-3. private
클래스에 정의된 함수에서 접근 가능하지만 자식 클래스와 외부 클래스에서 접근 가능한 범위
1-4. 즉시 실행 함수
함수를 정의하자마자 바로 호출하는 함수.초기화 코드, 라이브러리 내 전역 변수의 충돌 방지 등에 사용한다.
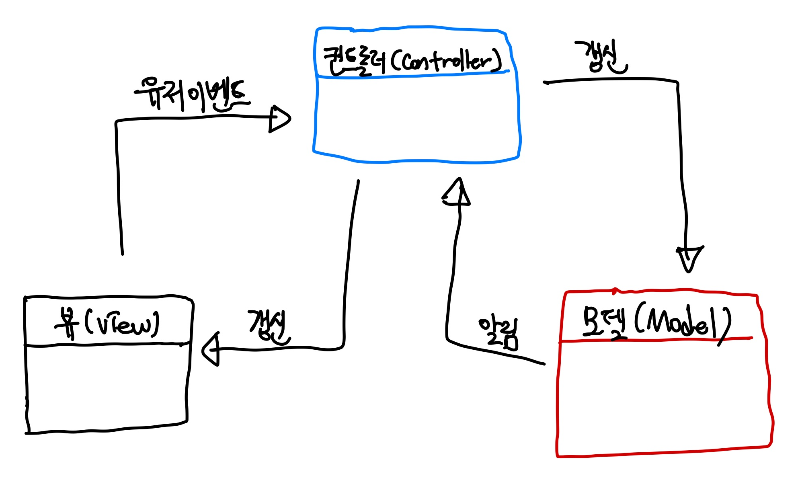
2-1. MVC 패턴
MVC 패턴은 모델(Model), 뷰(View), 컨트롤러(Controller)로 이루어진 디자인 패턴이다.

애플리케이션의 구성 요소를 세 가지 역할로 구분하여 개발 프로세스에서 각각의 구성 요소에만 집중해서 개발할 수 있다. 재사용성과 확장성이 용이하다는 장점이 있고, 애플리케이션이 복잡해질수록 모델과 뷰의 관계가 복잡해지는 단점이 있다.
2-1-1. 모델
모델(model)은 애플리케이션의 데이터인 데이터베이스, 상수, 변수 등을 뜻한다. 예를 들어 사각형 모양의 박스 안에 글자가 들어 있다면 그 사각형 모양의 박스 위치 정보, 글자 내용, 글자 위치, 글자 포맷(usf-8 등)에 관한 정보를 모두 가지고 있어야 한다. 뷰에서 데이터를 생성하거나 수정하면 컨트롤러를 통해 모델을 생성하거나 갱신한다.
2-1-2. 뷰
뷰(view)는 inputbox, checkbox, textarea 등 사용자 인터페이스 요소를 나타낸다. 즉, 모델을 기반으로 사용자가 볼 수 있는 화면을 뜻한다. 모델이 가지고 있는 정보를 따로 저장하지 않아야 하며 단순히 사각형 모양 등 화면에 표시하는 정보만 가지고 있어야 한다. 또한, 변경이 일어나면 컨트롤러에 이를 전달해야 한다.
2-1-3. 컨트롤러
컨트롤러(controller)는 하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할을 하며 이벤트 등 메인 로직을 담당한다. 또한 모델과 뷰의 생명주기도 관리하며, 모델이나 뷰의 변경 통지를 받으면 이를 해석하여 각각의 구성 요소에 해당 내용에 대해 알려준다.
2-1-4. MVC 패턴의 예 - 스프링(spring)
MVC 패턴을 이용한 대표적인 프레임워크로는 자바 플랫봄을 위한 오픈 소스 애플리케이션 프레임워크인 스프링(Spring)이 있다.
스플링은 WEB MVC는 웹 서비스를 구축하는 데 편리한 기능들을 많이 제공한다. 예를 들어 @RequestParam, @RequestHeader,
@PathVariable 등의 애너테이션을 기반으로 사용자의 요청 값들을 쉽게 분석할 수 있으며 사용자의 어떠한 요청이 유효한 요청인지를 쉽게 거를 수 있다. 예를 들어 숫자를 입력해야 하는데 문자를 입력하는 사례 같은 것. 또한 재사용 가능한 코드, 테스트, 쉽게 리디렉션할 수 있게 하는 등의 장점이 있다.
3. MVP 패턴
MVP 패턴은 MVC 패턴으로부터 파생되었으며 MVC에서 C에 해당하는 컨트롤러가 프로젠터(presenter)로 교체된 패턴이다.

뷰와 프레젠터는 일대일 관계이기 때문에 MVC 패턴보다 더 강한 결합을 지닌 디자인 패턴이라고 볼 수 있다.
4. MVVM 패턴
MVVM 패턴은 MVC의 C에 해당하는 컨트롤러가 뷰모델(view model)로 바뀐 패턴이다.

여기서 뷰모델은 뷰를 더 추상화한 계층이며, MVVM 패턴은 MVC 패턴과는 다르게 커맨드와 데이터 바인딩을 가지는 것이 특징이다. 뷰와 뷰 모델 사이의 양방향 데이터 바인딩을 지원하며 UI를 별도의 코드 수정 없이 재사용할 수 있고 단위 테스팅하기 쉽다는 장점을 가지고 있다.
4-1. MVVM 패턴의 예: 뷰(Vue)
MVVM 패턴을 가진 대표적인 프레임워크로는 뷰(Vue.js)가 있다.Vue.js는 반응형(reactivity)이 특징인 프론트엔드 프레임워크이다. 예를 들어 watch와 computed 등으로 쉽게 반응형적인 값들을 구축할 수 있다.
함수를 사용하지 않고 값 대입만으로도 변수가 변경되며 양방향 바인딩, html을 토대로 컴포넌트를 구축할 수 있다는 점이 특징이다.
재사용 가능한 컴포넌트 기반으로 UI를 구축할 수 있으며 BMW, 구글, 루이비통 등에서 사용한다.
커맨드
여러 가지 요소에 대한 처리를 하나의 액션으로 처리할 수 있게 하는 기법이다.
데이터 바인딩
화면에 보이는 데이터와 웹 브라우저의 메모리 데이터를 일치시키는 기법으로, 뷰모델을 변경하면 뷰가 변경된다.
'CS' 카테고리의 다른 글
| HTTP 프로토콜 (0) | 2024.09.02 |
|---|---|
| 프로그래밍 패러다임 / 선언형과 함수형 프로그래밍 (0) | 2024.07.21 |
| 옵저버 패턴 / 프록시 패턴과 프록시 서버 / 이터레이터 패턴 (0) | 2024.07.05 |
| 싱글톤 패턴 / 팩토리 패턴 / 전략 패턴 (0) | 2024.06.29 |
| 디자인 패턴 - 프록시 패턴 / Nginx / CloudFlare / CORS (0) | 2024.04.29 |
