1. 디자인 패턴
디자인 패턴이란 프로그램을 설계할 때 발생했던 문제점들을 객체 간의 상호 관계 등을 이용하여 해결할 수 있도록 하나의 '규약'형태로 만들어 놓은 것을 의미한다.
2. 싱글톤 패턴(singleton pattern)
싱글톤 패턴은 하나의 클래스에서 오직 하나의 인스턴스만 가지는 패턴이다. 하나의 클래스를 기반으로 여러 개의 개별적인 인스턴스를 만들 수 있지만, 그렇게 하지 않고 하나의 클래스를 기반으로 단 하나의 인스턴스를 만들어 이를 기반으로 로직을 만드는 데 쓰이며, 보통 데이터베이스 연결 모듈에 많이 사용한다.
하나의 인스턴스를 만들어 놓고 해당 인스턴스를 다른 모듈들이 공유하며 사용하기 때문에 인스턴스를 생성할 때 드는 비용이 줄어드는 장점이 있지만, 의존성이 높아진다는 단점을 가지고 있다.
2-1. 싱글톤 패턴 예시
const obj = {
a: 27
}
const obj2 = {
a: 27
}
console.log(obj === obj2) // false
위 코드에서 같은 값을 가지고 있지만, 서로 다른 객체의 메모리주소를 참조하기 때문에 false 라는 값을 출력하게 된다.
리터럴 {} 또는 new Object로 생성하게 되면 다른 어떤 객체와도 같지 않기 때문에 간단하게 싱글톤 패턴을 구현할 수 있다.
2-2. 싱글톤 패턴 단점
싱글톤 패턴은 TDD(Test Driven Development)를 할 때 걸림돌이 된다. TDD를 할 때 단위 테스트를 주로 하는데, 단위 테스트는 테스트가 서로 독립적이어야 하며 테스트를 주로 어떤 순서로든 실행할 수 있어야 한다.
하지만 싱글톤 패턴은 미리 생성된 하나의 인스턴스를 기반으로 구현하는 패턴이므로 각 테스트마다 독립적인 인스턴스를 만들기가 어렵다.
2-3. 싱글톤 패턴 의존성 주입
싱글톤 패턴은 사용하기가 쉽고 굉장히 실용적이지만, 모듈간의 결합을 강하게 만들 수 있다는 단점이 있다.
이때 의존성 주입(DI, Dependency Injection)을 통해 모듈간의 결합을 조금 더 느슨하게 만들어 해결할 수 있다.
참고로 의존성이란?
종속성이라고도 하며 A가 B에 의존성이 있다는 것은 B의 변경 사항에 대해 A 또한 변해야 된다는 것을 의미한다.

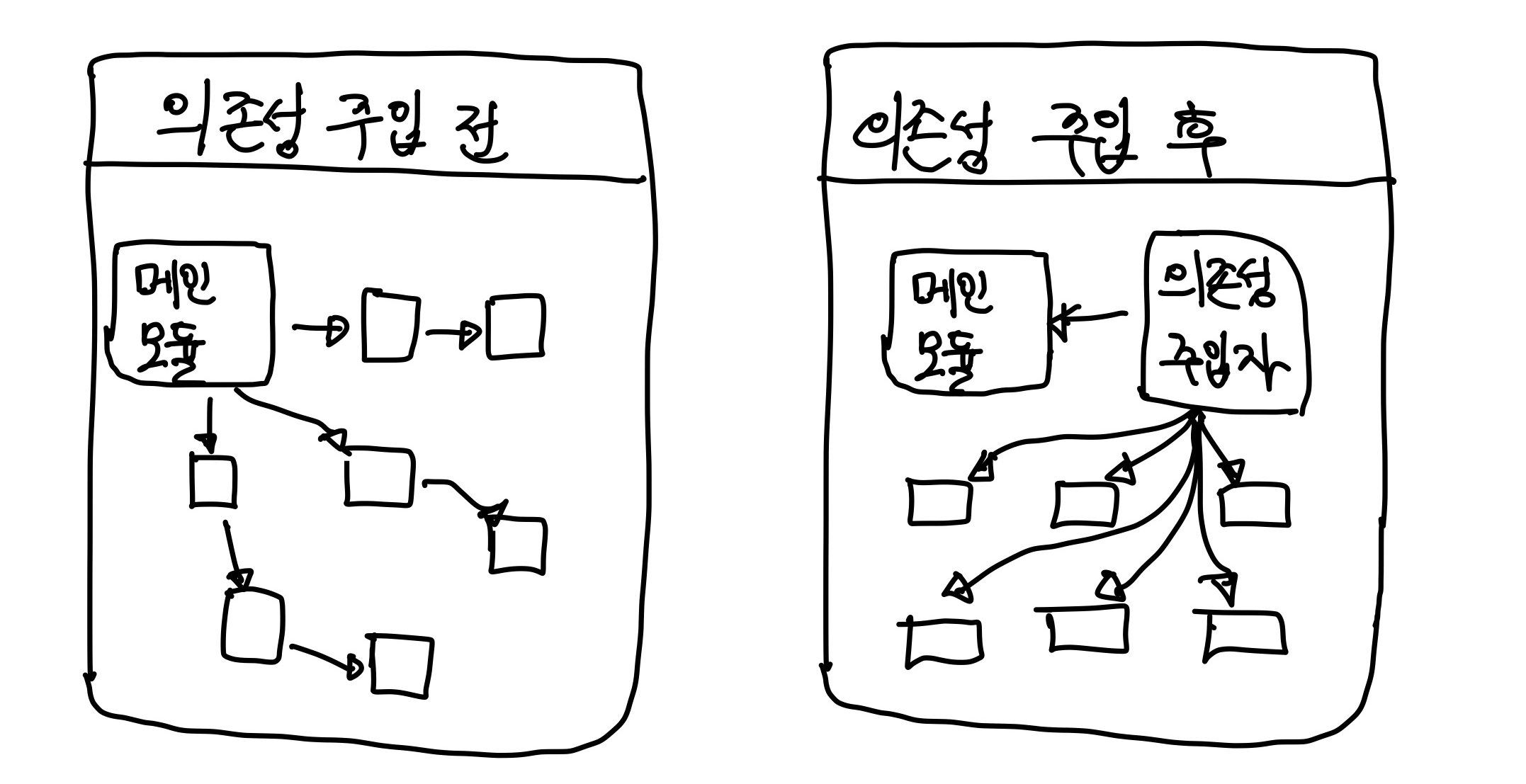
위 그림처럼 메인 모듈(main module)이 직접 다른 하위 모듈에 대한 의존성을 주기보다는 중간에 의존성 주입자(dependeny injector)가 이 부분을 가로채 메인 모듈이 간접적으로 의존성을 주입하는 방식이다. 이를 통해 메인 모듈(상위 모듈)은 하위 모듈에 대한 의존성이 떨어지게 된다. 참고로 이를 디커플링이 된다 라고 말하기도 한다.
2-3-1. 의존성 주입의 장점
모듈들을 쉽게 교체할 수 있는 구조가 되어 테스팅하기 쉽고 마이그레이션하기도 수월하다. 또한 구현할 때 추상화 레이어를 넣고 이를 기반으로 구현체를 넣어 주기 땨문에 애플리케이션 의존성 방향이 일관되고, 애플리케이션을 쉽게 추론할 수 있으며, 모듈 간의 관계들이 명확해진다.
2-3-2. 의존성 주입의 단점
모듈들이 더욱 더 분리되므로 클래스 수가 늘어나 복잡성이 증가될 수 있으며 약간의 런타임 페널티가 생기기도 한다.
2-3-3. 의존성 주입 원칙
의존성 주입은 상위 모듈은 하위 모듈에서 어떠한 것도 가져오지 않아야 한다. 또한 둘 다 추상화에 의존해야 하며, 이때 추상화는 세부 사항에 의존하지 말아야 한다. 라는 의존성 주입 원칙을 지켜주며 만들어야 한다.
3. 팩토리 패턴(factory pattern)
팩토리 패턴은 객체를 사용하는 코드에서 객체 생성 부분을 떼어내 추상화한 패턴이자 상속 관계에 있는 두 클래스에서 상위 클래스가 중요한 뼈대를 결정하고, 하위 클래스에서 객체 생성에 관한 구체적인 내용을 결정하는 패턴이다.
상위 클래스와 하위 클래스가 분리되기 때문에 느슨한 결합을 가지며 상위 클래스에서는 인스턴스 생성 방식에 대해 전혀 알 필요가 없기 때문에 더 많은 유연성을 갖게 된다. 그리고 객체 생성 로직이 따로 떼어져 있기에 코드를 리펙토링하더라도 한 곳만 고칠 수 있게 되어 유지 보수성이 증가한다.
예를 들어 라떼 레시피, 아메리카노 레시피, 우유 레시피 라는 구체적인 내용이 들어 있는 하위 클래스가 컨베이어 벨트를 통해 전달되고, 상위 클래스인 바리스타 공장에서 이 레시피를 토대로 라떼, 아메리카노, 우유 등을 생산하는 생산 공정이라고 생각하면 된다.
3-1. 팩토리 패턴 예시
const num = new Object(42)
const str = new Object('abc')
num.constructor.name; // Number
str.constructor.name; // String
숫자를 전달하거나 문자열을 전달함에 따라 다른 타입의 객체를 생성하는 것을 볼 수 있다. 즉, 전달받은 값에 따라 다른 객체를 생성하며 인스턴스의 타입 등을 정한다.
3-2. 팩토리 패턴 예시(2)
class CoffeeFactory {
static createCoffee(type) {
const factory = factoryList[type];
return factory.createCoffee()
}
}
class Latte {
constructor() {
this.name = 'Latte';
}
}
class Espresso {
constructor() {
this.name = 'Espresso';
}
}
class LatteFactory extends CoffeeFactory {
static createCoffee() {
return new Latte()
}
}
class EspressoFactory extends CoffeeFactory {
static createCoffee() {
return new Expresso()
}
}
const factoryList = { LatteFactory, EspressoFactory }
const main = () => {
// 라떼 커피를 주문한다.
const coffee = CoffeeFactory.createCoffee("LatteFactory")
// 커피 이름을 부른다.
console.log(coffee.name) // latte
}
main()
CoffeeFactory 라는 상위 클래스가 중요한 뼈대르 결정하고 하위 클래스인 LatteFactory가 구체적인 내용을 결정하고 있다.
참고로 이는 의존성 주입이라고도 볼 수 있다. coffeeFactory에서 LatteFactory의 인스턴스를 생성하는 것이 아닌 LatteFactory에서 생성한 인스턴스를 CoffeeFactory에 주입하고 있기 때문이다.
4. 전략 패턴(stratrgy pattern)
전략 패턴은 정책 패턴(policy pattern)이라고도 하며, 객체의 행위를 바꾸고 싶은 경우 직접 수정하지 않고 전략이라고 부르는 캡슐화한 알고리즘을 컨텍스트 안에서 바꿔주면서 상호 교체가 가능하게 만드는 패턴이다.
이는 실행(런타임) 중에 알고리즘 전략을 선택하여 객체 동작을 실시간으로 바뀌도록 할 수 있게 하는 디자인 패턴이다.
여기서 전략이란, 일종의 알고리즘이 될 수도 있으며 기능이나 동작이 될 수 있는 특정한 목표를 수행하기 위한 행동 계획을 말한다.
즉, 어떤 일을 수행하는 알고리즘이 여러가지 일때, 동작들을 미리 전략으로 정의함으로써 손쉽게 전략을 교체할 수 있는, 알고리즈 ㅕㄴ형이 빈번하게 필요한 경우에 적합한 패턴이다.

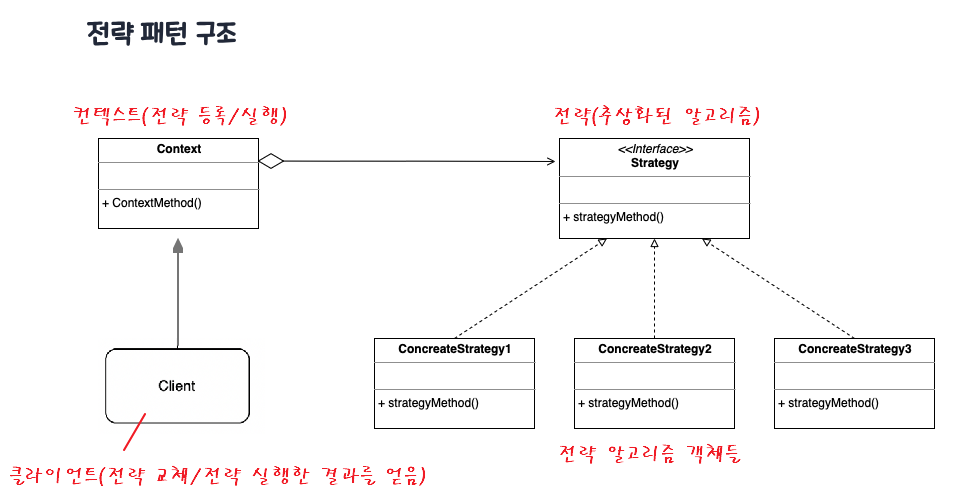
- 전략 알고리즘 객체들 : 알고리즘, 행위, 동작을 객체로 정의한 구현체
- 전략 인터페이스 : 모든 전략 구현체에 대한 공용 인터페이스
- 컨텍스트(Context) : 알고리즘을 실행해야 할 때마다 해당 알고리즘과 연결된 전략 객체의 메소드를 호출
- 클라이언트 : 특정 전략 객체를 컨텍스트에 전달함으로써 전략을 등록하거나 변경하여 전략 알고리즘을 실행한 결과를 누린다.
컨텍스트란 ?
프로그래밍에서의 컨텍스트(Context)란 콘텐츠를 담는 그 무엇인가를 뜻하며, 어떤 객체를 핸들링 하기 위한 접근 수단이다.
즉, 물컵에 물이 담겨있으면 물은 콘텐츠가 되고, 물컵은 컨텍스트가 되며, 물을 핸들링 하기 위한 접근 수단이 된다.
전략 패턴은 OOP의 잡합체
GoF의 디자인 패턴에서 전략패턴을 다음과 같이 정의한다.
- 동일 계열의 알고리즘을 정의하고 -> 여러 전략 구현체로 정의
- 각각의 알고리즘을 캡슐화하여 -> 인터페이스 혹은 함수로 추상화
- 이들을 상호 교환이 가능하도록 만든다. -> 객체의 속성으로 전략을 설정
- 알고리즘을 사용하는 클라이언트와 상관없이 독립적으로 -> 클라이언트 코드 수정 없이
- 알고리즘을 다양하게 변경할 수 있게 한다. -> 런타임에 전략을 변경할 수 있음
자바스크립트으로 설명하자면
- 전략 구현체로 정의 : 자바스크립트에서 함수를 사용하여 각각의 알고리즘을 구현할 수 있다. 함수는 독립적으로 정의될 수 있으며, 전략을 나타내는 구현체로 사용될 수 있다.
- 인터페이스 혹은 함수로 추상화 : 자바스크립트에서는 인터페이스가 없지만, 함수를 사용하여 전략을 추상화할 수 있으며, 각 전략은 동일한 시그니처를 가진 함수로 정의된다.
- 객체의 속성으로 전략을 설정 : 자바스크립트에서는 객체의 속성을 전략을 할당하고, 필요할 때 이를 변경할 수 있다. 이는 합성(composition)을 통해 구현된다.
- 클라이언트 수정 없이 : 전략 패턴은 클라이언트가 전략을 변경할 때 기존 코드를 수정하지 않도록 설계된다. 이를 통해 자바스크립트에서도 객체의 메소드를 통해 새로운 전략으로 교체할 수 있다.
- 런타임에 전략을 변경할 수 있음 : 자바스크립트의 동적인 특성을 활용하여, 실행 중에 객체의 전략을 바꿀 수 있다. 이는 객체의 메소드는 속성을 통해 이뤄진다.
4-1. 전략 패턴 예시
// 전략 인터페이스 대신 함수를 사용하여 전략을 추상화
// 각 전략은 동일한 시그니처를 가진 함수로 정의됨
// 전략 A
function strategyA() {
console.log("Executing strategy A");
}
// 전략 B
function strategyB() {
console.log("Executing strategy B");
}
// 컨텍스트 객체
const context = {
strategyA: null, // 초기에는 전략이 설정되지 않음
setStrategy: function(strategyFunc) {
this.strategy = strategyFunc;
},
executeStrategy: function() {
if (this.strategy) {
this.strategy();
} else {
console.log("No strategy set");
}
}
};
// 전략 설정 및 실행 예제
context.setStrategy(strategyA); // 전략 A로 설정
context.executeStrategy(); // "Execute strategy A" 출력
context.setStrategy(strategyB); // 전략 B로 설정
context.executeStrategy(); // "Execute strategy B" 출력
위 코드에서 context 객체는 전략 패턴의 컨텍스트 역할을 한다. setStrategy 메소드를 통해 전략을 설정하고, executeStragy 메소드를 통해 설정된 전략을 실행한다. 전략은 각각 함수로 정의되어 있으며, 런타임에 필요에 따라 전략을 변경할 수 있다.
출처
면접을 위한 CS 전공지식 노트.
Inpa Dev : 전략(Strategy) 패턴 - 완벽 마스터하기
💠 전략(Strategy) 패턴 - 완벽 마스터하기
Strategy Pattern 전략 패턴은 실행(런타임) 중에 알고리즘 전략을 선택하여 객체 동작을 실시간으로 바뀌도록 할 수 있게 하는 행위 디자인 패턴 이다. 여기서 '전략'이란 일종의 알고리즘이 될 수
inpa.tistory.com
'CS' 카테고리의 다른 글
| 노출모듈 패턴 / MVC 패턴 / MVP 패턴 / MVVM 패턴 (0) | 2024.07.14 |
|---|---|
| 옵저버 패턴 / 프록시 패턴과 프록시 서버 / 이터레이터 패턴 (0) | 2024.07.05 |
| 디자인 패턴 - 프록시 패턴 / Nginx / CloudFlare / CORS (0) | 2024.04.29 |
| 디자인 패턴 - 팩토리 패턴 / 전략 패턴 / 옵저버 패턴 (0) | 2024.03.22 |
| 디자인패턴 - 싱글톤 패턴 (3) | 2024.02.28 |
