1. var 키워드로 선언한 변수의 문제점
1-1. 변수 중복 선언 허용
var x = 1;
var y = 1;
// var 키워드로 선언된 변수는 같은 스코프내에서 중복 선언이 허용한다.
// 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것 처럼 동작한다.
var x = 100;
//초기화문이 없는 변수 선언문은 무시한다.
var y;
console.log(x); // 100
console.log(y); // 1
1-2. 함수 레벨 스코프
var x = 1;
if(true) {
// x 는 변수다. 이미 선언된 전역 변수 x가 있으므로, x 변수는 중복 선언된다.
// 이는 의도치 않게 변수 값이 변경되는 부작용이 발생한다.
var x = 10;
}
console.log(x); // 10
1-3. 변수 호이스팅
// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언되었다. (1. 선언 단계)
// 변수 foo는 undefined로 초기화된다(2. 초기화 단걔)
console.log(foo); // undefined
// 변수에 값을 할당(3. 할당 단계)
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행된다.
var foo;- var 키워드로 선언된 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵저으로 선언 단계와 초기화 단계가 한번에 진행된다
- var키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다
- 즉, 변수 호이스팅에 의해 var키워드로 선언한 변수는 변수 선언문이 이전에 참조할 수 있다.
- 단, 할당문 이전에 변수를 참조하면 언제나 undefined를 반환한다.
- 자세하게 설명하자면, 선언단계에서 스코프(실행 컨텍스트의 렉시컬 환경)에 변수 식별자를 등록해 자바스크립트 엔진에 변수 존재를 알린다. 그리고 즉시 초기화 단계에서 undefined로 변수를 초기화한다. 따라서 변수 선언문 이전에 변수에 접근해도 스코프에 변수가 존재하기 때문에 에러가 발생하지 않는다. 다만 undefined를 반환한다. 이후 변수 할당문에 도달하면 비로소 값이 할당된다.
2. let 키워드
2-1. 변수 중복 선언 금지
- 변수를 중복선언을 하게 되면 문법 에러가 발생한다.
let bar = 123;
// let 이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
let bar = 456; // SyntaxError: Identifier 'bar' has already been declared
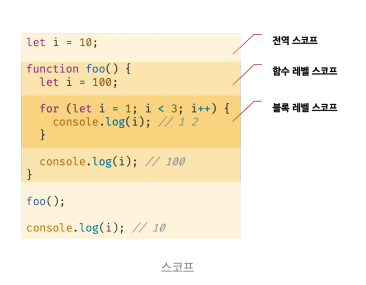
2-2. 블록 레벨 스코프
- let 키워드로 선언한 변수는 모든 코드 블록(함수, if 문, for 문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let foo = 1; // 전역 변수
{
let foo = 2; // 지역변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError: bar is no defined
2-3. 변수 호이스팅
console.log(foo); // ReferenceError: foo is not defined
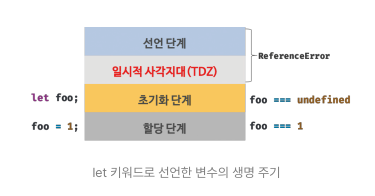
let foo;- let 키워드로 선언된 변수는 선언 단계와 초기화 단계가 분리되어 진행된다.
- 즉 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만, 초기화 단계는 변수 선언문에 했을 때 실행된다.
- 만약 초기화 단계가 실행되기 이전에 변수에 접근하려고 하면 참조 에러(ReferenceError)가 발생한다.
- let 키워드로 선언된 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없다.
- 스코프의 시점 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대(Temporal Dead Zone: TDZ)라 한다
// 런타임 이전에 선언 단계가 실행된다. 아직 변수가 초기화 되지 않았다.
// 초기화 이전의 일시적 사각지대에서는 변수를 참조할 수 없다.
console.log(foo); // ReferenceError: foo is not defiend
let foo; // 변수 선언문에서 초기화 단계가 실행된다.
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1
자바스크립트는 ES6에서 도입된 let, const를 포함해서 모든 선언(var, let, const, function, function*, class)등을 호이스팅한다. 단 ES6에서 도입된 let, const, class를 사용한 선언문은 호이스팅이 발생하지 않는 것처럼 동작한다.
3. 전역 객체와 let
var 키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역 객체 window의 프로퍼티가 된다. 전역 객체의 프로퍼티를 참조할 때 window를 생략할 수 있다.
// 이 예제는 브라우저 환경에서 진행
// 전역 변수
var x = 1;
// 암묵적 전역
y = 2;
// 전역 함수
function foo() {}
// var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티이다.
console.log(window.x); // 1
// 전역객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다.
console.log(x); // 1
// 암묵적 전역은 전역 객체 window의 프로퍼티다.
console.log(window.y); // 2
console.log(y); // 2
// 함수 선언문으로 정의한 전역 함수는 전역 객체 window의 프로퍼티이다.
console.log(window.foo); // f foo() {}
// 전역 객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다.
console.log(foo); // f foo() {}
let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. 즉, window.foo와 같이 접근할 수 없다.
let 전역 변수는 보이지 않는 개념적인 블록(전역 레시컬 환경의 선언적 환경 레코드, 이에 대해서는 23장 실행 컨텍스트에서 자세하게 다룸)내에 존재하게 된다.
// 이 예제는 브라우저 환경에서 실행
let x = 1;
// let, const 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티가 아니다.
console.log(window.x) // undefined
console.log(x); // 1
4. const 키워드
- const 키워드는 상수(constant)를 선언하기 위해 사용한다.
- 반드시 상수만을 위해 사용하지는 않는다.
- const 키워드의 특징은 let 키워드와 동일하다. 다른점을 알아보자.
4-1. 선언과 초기화
- const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화 해야한다.
const foo = 1;
const boo; // Syntax Error: Missing initializer in const decllarationq
- const 키워드로 선언한 변수는 let 키워드로 선언한 변수와 마찬가지로 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
{
// 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); // ReferenceError: Cannot acces 'foo' before initialization
const foo = 1;
console.log(foo); // 1
}
// 블록 레벨 스코프를 갖는다
console.log(foo); // ReferenceError: foo is not defined
4-2. 재할당 금지
const 키워드로 선언한 변수는 재할당이 금지된다.
const foo = 1;
foo = 2; // TypeError: Assignment to constant variable
4-3. 상수
- 변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다.
- 상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있다.
- 단, 변수는 언제든지 재할당을 통해 변수 갑을 변경할 수 있지만, 상수는 재할당이 금지된다.
- 상수는 상태 유지와 가독성, 유지보수의 편의를 위해 적극적으로 사용해야 한다.
- const 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값(immutable value)이고 const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법이 없다.
// 세율을 의미하는 0.1은 변경할 수 없는 상수로서 사용될 것이다.
// 변수 이름을 대문자로 선언해 상수임을 명확히 나타낸다.
const TAX_RATE = 0.1;
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE)
console.log(afterTaxPrice); // 110
일반적으로 상수의 이름은 대문자로 선언해 상수임을 명확히 나타낸다. 여러 단어로 이뤄진 경우 언더스코어(_)로 구분하여 스네이크 케이스로 표현하는 것이 일반적이다.
4-3. const 키워드와 객체
- const 키워드로 선언된 변수에 원시 값을 할당할 경우 값을 변경할 수 없다.
- 하지만 const 키워드로 선언된 변수에 객체를 할당할 경우 값을 변경할 수 있다.
- 변경 불가능한 값인 원시 값은 재할당 없이 변경(교체)할 수 있는 방법이 없지만, 객체는 재할당 없이 직접 변경이 가능하기 때문이다.
const person = {
name : 'Lee'
};
// 객체는 변경 가능한 값이다. 따라서 재할당 없이 변경이 가능하다.
person.name = 'kim';
console.log(person); // {name: 'kim'}
const 키워드는 재할당을 금지할 뿐 '불변'을 의미하지 않는다. 다시 말해, 새로운 값을 재할당 하는 것은 불가능하지만 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다.이때 객체가 변경되더라도 변수에 할당된 참조 값은 변경되지 않는다.
5. var vs let vs const
변수 선언에는 기본적으로 const를 사용하고 let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다.
const 키워드를 사용하면 의도치 않은 재할당을 방지하기 때문에 좀 더 안전하다.
- ES6를 사용한다면 var 키워드는 사용하지 않는다.
- 재할당이 필요한 경우에 한정해 let 키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다.
- 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요 없는 상수)원시 값과 객체에는 const 키워드를 사용한다. const 키워드는 재할당이 금지하므로 var, let보다 안전하다.
- 따라서 변수 선언을 할 때는 const 키워드를 사용하며, 재할당이 필요하면, 생각을 한번 다시 해보며, const를 사용했다가 let 키워드로 변경해도 늦지 않는다.
'JavaScript' 카테고리의 다른 글
| 배열의 함수 (map(), filter(), every(), sort()) (0) | 2024.09.14 |
|---|---|
| e.preventDefault(), e.target (1) | 2024.09.12 |
| [모던자바스크립트 Deep Dive] 14장. 전역 변수의 문제점 (0) | 2024.09.10 |
| JavaScript 함수 용어 (1) | 2024.09.05 |
| [모던자바스크립트 Deep Dive] 13장. 스코프 (0) | 2024.09.05 |
1. var 키워드로 선언한 변수의 문제점
1-1. 변수 중복 선언 허용
var x = 1;
var y = 1;
// var 키워드로 선언된 변수는 같은 스코프내에서 중복 선언이 허용한다.
// 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것 처럼 동작한다.
var x = 100;
//초기화문이 없는 변수 선언문은 무시한다.
var y;
console.log(x); // 100
console.log(y); // 1
1-2. 함수 레벨 스코프
var x = 1;
if(true) {
// x 는 변수다. 이미 선언된 전역 변수 x가 있으므로, x 변수는 중복 선언된다.
// 이는 의도치 않게 변수 값이 변경되는 부작용이 발생한다.
var x = 10;
}
console.log(x); // 10
1-3. 변수 호이스팅
// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언되었다. (1. 선언 단계)
// 변수 foo는 undefined로 초기화된다(2. 초기화 단걔)
console.log(foo); // undefined
// 변수에 값을 할당(3. 할당 단계)
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행된다.
var foo;- var 키워드로 선언된 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵저으로 선언 단계와 초기화 단계가 한번에 진행된다
- var키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다
- 즉, 변수 호이스팅에 의해 var키워드로 선언한 변수는 변수 선언문이 이전에 참조할 수 있다.
- 단, 할당문 이전에 변수를 참조하면 언제나 undefined를 반환한다.
- 자세하게 설명하자면, 선언단계에서 스코프(실행 컨텍스트의 렉시컬 환경)에 변수 식별자를 등록해 자바스크립트 엔진에 변수 존재를 알린다. 그리고 즉시 초기화 단계에서 undefined로 변수를 초기화한다. 따라서 변수 선언문 이전에 변수에 접근해도 스코프에 변수가 존재하기 때문에 에러가 발생하지 않는다. 다만 undefined를 반환한다. 이후 변수 할당문에 도달하면 비로소 값이 할당된다.
2. let 키워드
2-1. 변수 중복 선언 금지
- 변수를 중복선언을 하게 되면 문법 에러가 발생한다.
let bar = 123;
// let 이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
let bar = 456; // SyntaxError: Identifier 'bar' has already been declared
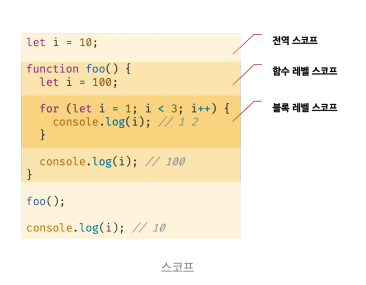
2-2. 블록 레벨 스코프
- let 키워드로 선언한 변수는 모든 코드 블록(함수, if 문, for 문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let foo = 1; // 전역 변수
{
let foo = 2; // 지역변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError: bar is no defined
2-3. 변수 호이스팅
console.log(foo); // ReferenceError: foo is not defined
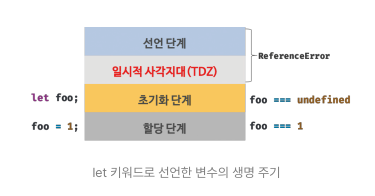
let foo;- let 키워드로 선언된 변수는 선언 단계와 초기화 단계가 분리되어 진행된다.
- 즉 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만, 초기화 단계는 변수 선언문에 했을 때 실행된다.
- 만약 초기화 단계가 실행되기 이전에 변수에 접근하려고 하면 참조 에러(ReferenceError)가 발생한다.
- let 키워드로 선언된 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없다.
- 스코프의 시점 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대(Temporal Dead Zone: TDZ)라 한다
// 런타임 이전에 선언 단계가 실행된다. 아직 변수가 초기화 되지 않았다.
// 초기화 이전의 일시적 사각지대에서는 변수를 참조할 수 없다.
console.log(foo); // ReferenceError: foo is not defiend
let foo; // 변수 선언문에서 초기화 단계가 실행된다.
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1
자바스크립트는 ES6에서 도입된 let, const를 포함해서 모든 선언(var, let, const, function, function*, class)등을 호이스팅한다. 단 ES6에서 도입된 let, const, class를 사용한 선언문은 호이스팅이 발생하지 않는 것처럼 동작한다.
3. 전역 객체와 let
var 키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역 객체 window의 프로퍼티가 된다. 전역 객체의 프로퍼티를 참조할 때 window를 생략할 수 있다.
// 이 예제는 브라우저 환경에서 진행
// 전역 변수
var x = 1;
// 암묵적 전역
y = 2;
// 전역 함수
function foo() {}
// var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티이다.
console.log(window.x); // 1
// 전역객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다.
console.log(x); // 1
// 암묵적 전역은 전역 객체 window의 프로퍼티다.
console.log(window.y); // 2
console.log(y); // 2
// 함수 선언문으로 정의한 전역 함수는 전역 객체 window의 프로퍼티이다.
console.log(window.foo); // f foo() {}
// 전역 객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다.
console.log(foo); // f foo() {}
let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. 즉, window.foo와 같이 접근할 수 없다.
let 전역 변수는 보이지 않는 개념적인 블록(전역 레시컬 환경의 선언적 환경 레코드, 이에 대해서는 23장 실행 컨텍스트에서 자세하게 다룸)내에 존재하게 된다.
// 이 예제는 브라우저 환경에서 실행
let x = 1;
// let, const 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티가 아니다.
console.log(window.x) // undefined
console.log(x); // 1
4. const 키워드
- const 키워드는 상수(constant)를 선언하기 위해 사용한다.
- 반드시 상수만을 위해 사용하지는 않는다.
- const 키워드의 특징은 let 키워드와 동일하다. 다른점을 알아보자.
4-1. 선언과 초기화
- const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화 해야한다.
const foo = 1;
const boo; // Syntax Error: Missing initializer in const decllarationq
- const 키워드로 선언한 변수는 let 키워드로 선언한 변수와 마찬가지로 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
{
// 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); // ReferenceError: Cannot acces 'foo' before initialization
const foo = 1;
console.log(foo); // 1
}
// 블록 레벨 스코프를 갖는다
console.log(foo); // ReferenceError: foo is not defined
4-2. 재할당 금지
const 키워드로 선언한 변수는 재할당이 금지된다.
const foo = 1;
foo = 2; // TypeError: Assignment to constant variable
4-3. 상수
- 변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다.
- 상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있다.
- 단, 변수는 언제든지 재할당을 통해 변수 갑을 변경할 수 있지만, 상수는 재할당이 금지된다.
- 상수는 상태 유지와 가독성, 유지보수의 편의를 위해 적극적으로 사용해야 한다.
- const 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값(immutable value)이고 const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법이 없다.
// 세율을 의미하는 0.1은 변경할 수 없는 상수로서 사용될 것이다.
// 변수 이름을 대문자로 선언해 상수임을 명확히 나타낸다.
const TAX_RATE = 0.1;
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE)
console.log(afterTaxPrice); // 110
일반적으로 상수의 이름은 대문자로 선언해 상수임을 명확히 나타낸다. 여러 단어로 이뤄진 경우 언더스코어(_)로 구분하여 스네이크 케이스로 표현하는 것이 일반적이다.
4-3. const 키워드와 객체
- const 키워드로 선언된 변수에 원시 값을 할당할 경우 값을 변경할 수 없다.
- 하지만 const 키워드로 선언된 변수에 객체를 할당할 경우 값을 변경할 수 있다.
- 변경 불가능한 값인 원시 값은 재할당 없이 변경(교체)할 수 있는 방법이 없지만, 객체는 재할당 없이 직접 변경이 가능하기 때문이다.
const person = {
name : 'Lee'
};
// 객체는 변경 가능한 값이다. 따라서 재할당 없이 변경이 가능하다.
person.name = 'kim';
console.log(person); // {name: 'kim'}
const 키워드는 재할당을 금지할 뿐 '불변'을 의미하지 않는다. 다시 말해, 새로운 값을 재할당 하는 것은 불가능하지만 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다.이때 객체가 변경되더라도 변수에 할당된 참조 값은 변경되지 않는다.
5. var vs let vs const
변수 선언에는 기본적으로 const를 사용하고 let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다.
const 키워드를 사용하면 의도치 않은 재할당을 방지하기 때문에 좀 더 안전하다.
- ES6를 사용한다면 var 키워드는 사용하지 않는다.
- 재할당이 필요한 경우에 한정해 let 키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다.
- 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요 없는 상수)원시 값과 객체에는 const 키워드를 사용한다. const 키워드는 재할당이 금지하므로 var, let보다 안전하다.
- 따라서 변수 선언을 할 때는 const 키워드를 사용하며, 재할당이 필요하면, 생각을 한번 다시 해보며, const를 사용했다가 let 키워드로 변경해도 늦지 않는다.
'JavaScript' 카테고리의 다른 글
| 배열의 함수 (map(), filter(), every(), sort()) (0) | 2024.09.14 |
|---|---|
| e.preventDefault(), e.target (1) | 2024.09.12 |
| [모던자바스크립트 Deep Dive] 14장. 전역 변수의 문제점 (0) | 2024.09.10 |
| JavaScript 함수 용어 (1) | 2024.09.05 |
| [모던자바스크립트 Deep Dive] 13장. 스코프 (0) | 2024.09.05 |
