테일윈드를 사용할 때 계속 변경을 할 때마다 아래 명령어를 입력해야했다. 하지만 이를 쉽게 할 수 있는 방법이 있다.
npx tailwindcss -i ./src/input.css -o ./src/output.css --watch
파일 경로 중에
package.json 파일에 들어가서 처음에는 아래와 같다.
{
"devDependencies": {
"tailwindcss": "^3.4.10"
}
}
그리고 아래와 같이 고쳐본다. 역시 파일경로와 파일명을 잘 확인해본다.
{
"scripts": {
"dev": "npx tailwindcss -i ./src/styles/tailwind.css -o ./src/styles/main.css"
},
"devDependencies": {
"tailwindcss": "^3.4.10"
}
}
그리고 npm run dev로 실행하게 되면 위처럼 입력을 안해도 된다.
2. 익스텐션 세팅
아래와 같이 익스텐션을 세팅할 때, 전역으로 하는것인데, .vscode로 파일을 만든 후 settings.json 파일을 만든다.

settings.json 파일 안에 입력하면 된다.
{
"files.associations": {
"*.css": "tailwindcss"
},
"editor.quickSuggestions": {
"strings": "on"
},
"tailwindCSS.includeLanguages": {
"plaintext": "html"
}
}
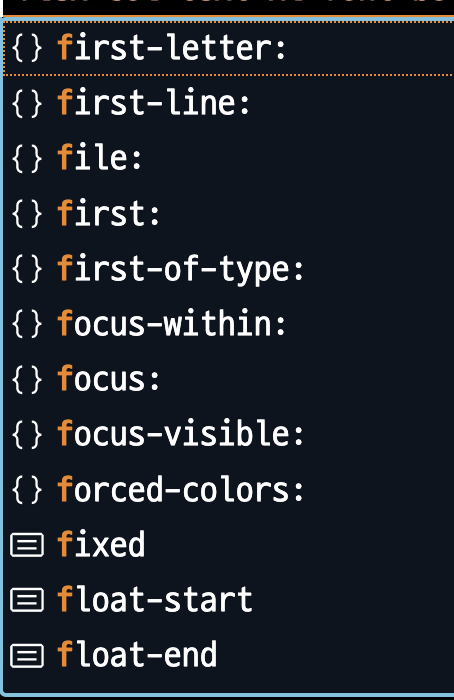
그러면 아래와 같이 자동완성이 된다.

'tailwindcss' 카테고리의 다른 글
| tailwind 서버 환경 설정 (0) | 2024.08.27 |
|---|---|
| tailwind 익스텐션 및 세팅 (2) (0) | 2024.08.27 |
| tailwind 기초 셋팅 (0) | 2024.08.27 |
